Nhận thấy có khá nhiều bạn muốn tìm hiểu về website, muốn chỉnh website mà không biết phải làm như thế nào. Nhất là với các bạn kiếm tiền online có liên quan đến website. Dù là một điều chỉnh nhỏ, cơ bản mà các bạn cũng không thực hiện được. Do đó mình viết vài bài về kiến thức căn bản css và html để các bạn hiểu rõ. Mình sẽ đứng ở góc độ người mới tìm hiểu mọi thứ nên các thứ mình chia sẻ có thể sẽ khá đơn giản và hy vọng sẽ giúp ích được cho nhiều bạn.
Mục lục bài viết
Các khái niệm ban đầu cần biết trước khi bắt đầu.
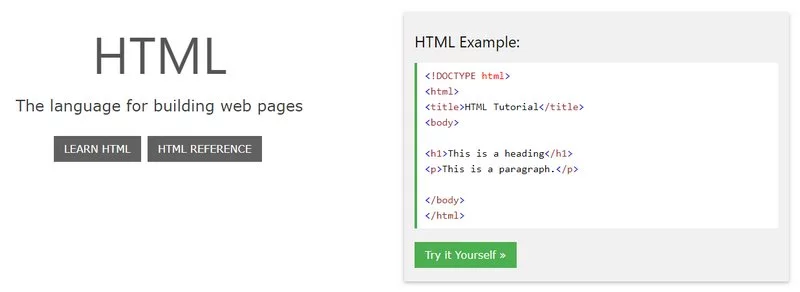
HTML là gì? (HyperText Markup Language)

HTML là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web với các mẩu thông tin được trình bày trên World Wide Web. Cùng với CSS và JavaScript, HTML tạo ra bộ ba nền tảng kỹ thuật cho World Wide Web
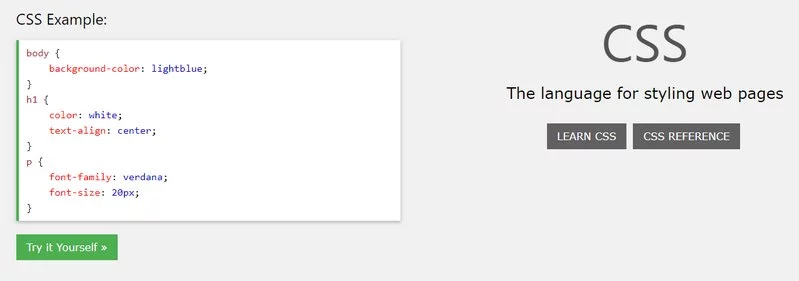
CSS là gì?
Cascading Style Sheets – được dùng để miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML. Ngoài ra ngôn ngữ định kiểu theo tầng cũng có thể dùng cho XML, SVG, XUL

Các khái niệm cơ bản, các bạn hoàn toàn có thể tìm thấy trên Google, và cần phân biệt rõ ràng và cấu trúc khi sử dụng. Tài liệu và hướng dẫn mình dựa theo biên soạn từ Simple CSS Standard Edition của WallPearl. Bạn có thể tìm kiếm và thấy tài liệu này trên internet hoặc tải về tại đây.

Cần những gì để bắt đầu tìm hiểu?
Đầu tiên là kiến thức về HTML ( mình sẽ giới thiệu cơ bản các thẻ cần có trong video). Bạn sẽ dễ nhận thấy các thẻ cơ bản thường gặp, cũng khá dễ thôi. Tiếp theo là trình soạn thảo để chỉnh sửa nội dung HTML và CSS: Bạn có thể sử dụng Notepad, Wordpad có sẵn trong window hay Pico trong Linux, Simple Text trong Mac. Đối với mình thì mình sử dụng Notepad Plus hoặc Sublime Text để điều chỉnh vì tính tiện dụng dễ dùng. Cuối cùng là một trình duyệt website mới nhất, ở đây mình dùng Chrome hoặc Firefox vì dễ tùy chỉnh, hỗ trợ nhiều chức năng.
Cách viết CSS có hai dạng:
Trong HTML: <body bgcolor=”#00ffff”>
Trong CSS: body {background-color:#00ff00;}
Cấu trúc CSS cơ bản: Selector {property: value;}
Có thể kết hợp, gom nhóm nhiều thuộc tính, ghi thêm nhiều phân cấp từ thẻ tag, class, id từ HTML đi kèm. Mỗi thuộc tính cách nhau bởi dấu phẩy và nằm trong dấu ngoặc nhọn { } Giá trị có khoảng trắng thì để trong dấu nháy đôi, đơn vị đo thì phải nằm sát với số đo. Có thể viết chú thích cho các thành phần để dễ hiểu hơn.
Mình sẽ nói từ cơ bản nhất để các bạn dễ hiểu trong video. Do đó bạn vừa đọc bài viết và kết hợp xem video để nắm rõ hơn nha. Các công cụ cần biết để có thể dễ hiểu nhất khi tìm hiểu về HTML và CSS
- https://jsfiddle.net/
- https://html-online.com/editor/
- https://www.w3schools.com/default.asp
Các tài liệu tham khảo thêm: HTML Cơ Bản, HTML 5, CSS3